dev_eun
[Gatsby] body, html height 100%로 만들기, footer 설정 본문
열심히 블로그를 만들고 있었는데, footer가 컨텐츠의 길이에 맞춰 위로 올라오는 것이 보기 좋지 않았다.
구글링을 해보니 wrapper의 flex를 설정하는 글이 많아 시도했지만, 문제가 해결되지 않았다.

<div id="wrap">
<header>Header</header>
<main>Contents</main>
<footer>Footer</footer>
</div>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
#wrap {
text-align: center;
display: flex;
flex-direction: column;
height: 100%;
}
header {
width: 100%;
height: 60px;
background: #ddd;
}
main {
}
footer {
width: 100%;
height: 40px;
background: #ddd;
margin-top: auto;
}
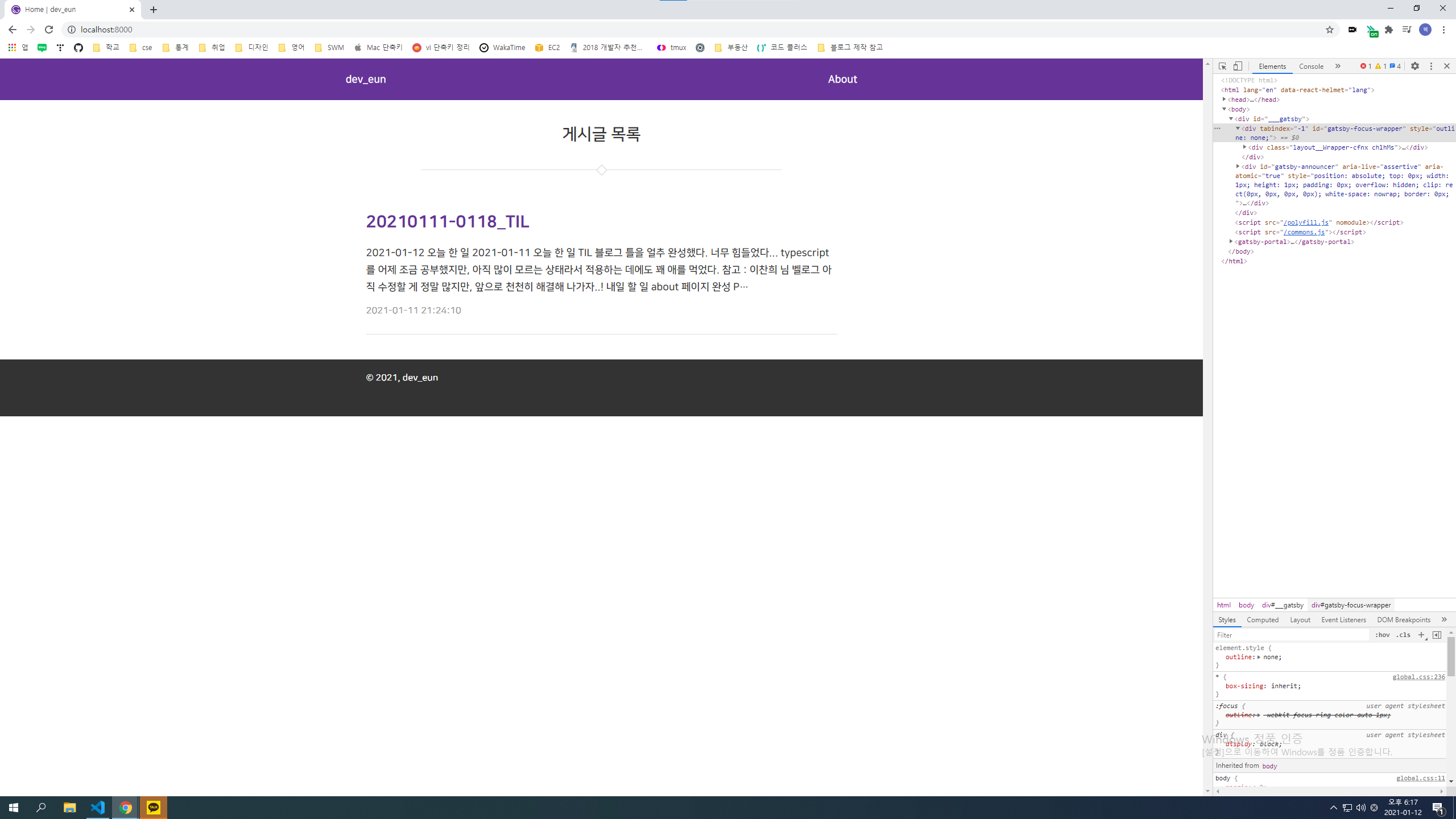
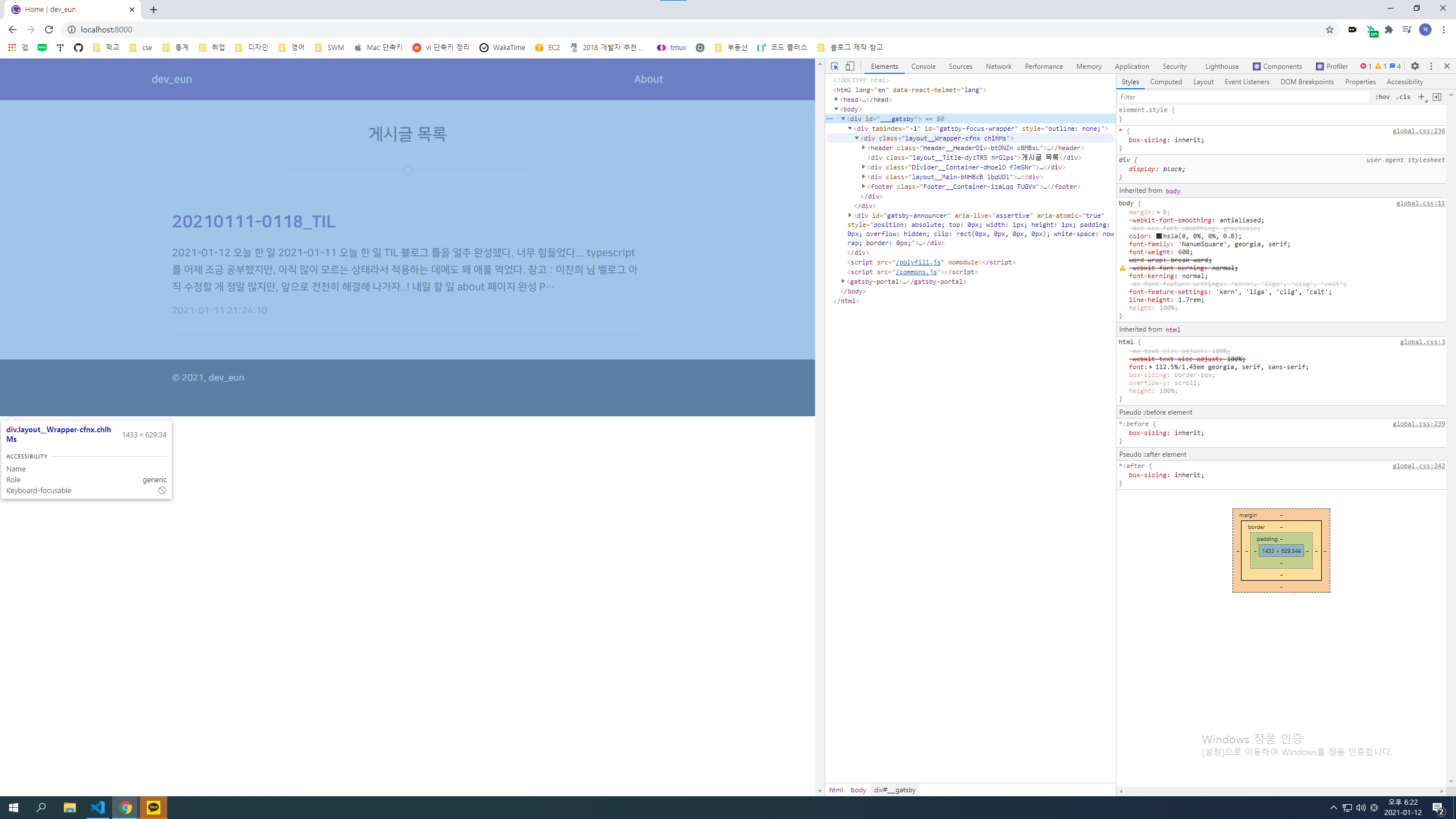
왜 해결이 되지 않았냐면,

___gatsby와 gatsby-focus-wrapper 라는 녀석들의 height가 화면 전체가 아니라 컨텐츠에 맞춰져 있다.
찾아보니 저 id를 설정하는 css는 존재하지 않고, 개츠비가 생성되면서 자동으로 생겨난 것 같다.
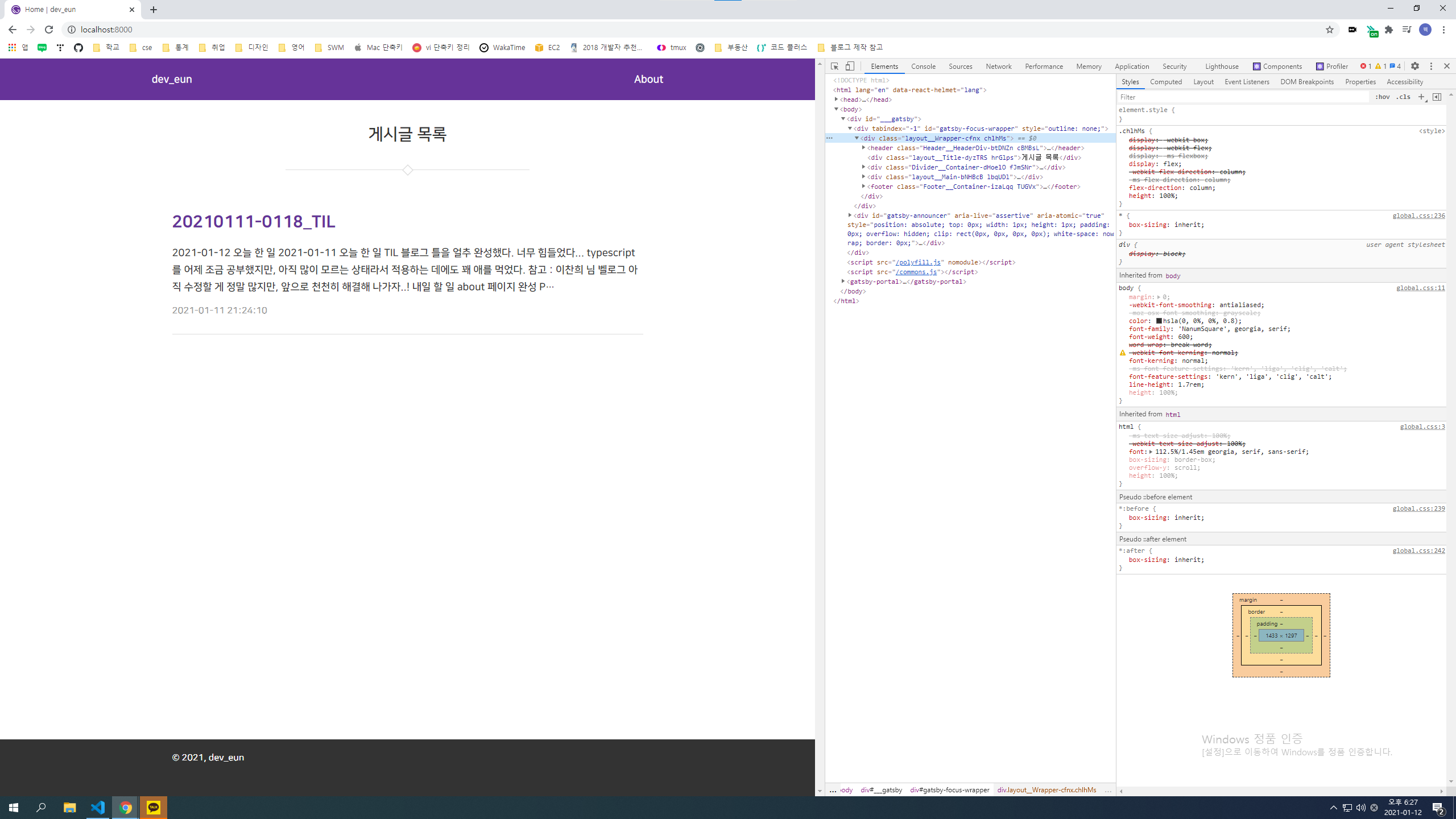
그래서 글로벌 css에 해당 id에 height를 적용하니 해결이 되었다.
/* src/css/global.css */
#___gatsby,
#gatsby-focus-wrapper {
height: 100%;
}

728x90
'Web > React.js' 카테고리의 다른 글
| [Gastby] Github Action으로 github.io에 빌드/배포 자동화하기 (1) | 2021.01.15 |
|---|---|
| [Gatsby] index 페이지 css 로딩 오류 (0) | 2021.01.11 |

